티스토리 뷰
티스토리 많이들 사용하십니다. 이 좋은정보를 이제야 포스팅하네요~
좋은정보 얻어가시길 바랍니다. (어렵지 않아여~ ^^)
----------------------------------------------------------
티스토리에 페이스북 코멘트를 다는 방법을 간략하게 올려봅니다.
코드를 생성한 뒤에 소스를 삽입할 위치만 정해주면 끝나는 매우 간단한 팁입니다.
(이 내용은 바오밥 티스토리 홈페이지에 직접 작성한 내용입니다.
오른쪽 마우스 잠금 해제해 놓았으니 소스를 직접 복사하고 싶으신 분은 그곳으로 가세용^^)
[티스토리에 페이스북 코멘트 달기]
1. 먼저 페이스북 개발자 페이지에서 코드를 생성합니다.
빈 칸에 블로그주소 / 화면에 출력될 개수 / 스킨에 맞는 적당한 크기 / 색상을 선택한 뒤
-> Get Code
(코드 생성이 귀찮은 분은 바로 2번으로 넘어가셔서 설정만 바꿔주셔도 되요~)
다음과 같이 코드가 생성되면 XFBML을 선택합니다.
(XFBML : XML-확장마크업언어-의 페이스북버전이라고 하면 옳을까요?)
--------------------------------------------------------------------------------
2. 티스토리의 스킨 [HTML/CSS편집]으로 가서 적당한 자리에 코드를 삽입합니다.
ⓐ 먼저 위의 2번 코드<html xmlns:fb="http://ogp.me/ns/fb#">를 <head> 바로 위에 넣습니다.
ⓑ 1번과 3번 코드를 연달아 trackback의 적당한 곳에 삽입합니다. : <Ctrl+F>로 찾으면 쉬워요.
*** 주의점 : 본인의 티스토리블로그 주소 뒤에 /334를붙여야 합니다.
그렇지 않으면 페이지별로 코멘트가 생성되지 않고 같은 댓글이 모든 페이지에 똑같이 달려요.

_________________________________________________________________________________
<!-- 페이스북 코멘트 -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ko_KR/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<fb:comments href="*****.tistory.com[##_article_rep_link_##]" num_posts="5" width="500" colorscheme="dark"></fb:comments>
--------------------------------------------------------------------------------
![]() 자 이제 끝났습니다~
자 이제 끝났습니다~
[티스토리에 페이스북 방명록 달기]
그러면 조금 응용해서 티스토리 방명록에 페이스북 방명록도 좀 달아볼까요?
출처: 바오밥스토리
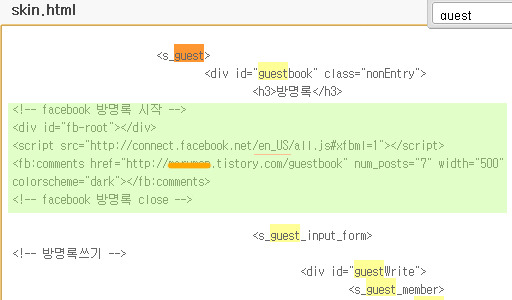
코멘트와 마찬가지로 skin.html에서 Ctrl+F로 guestbook을 찾아
적당한 위치에 1번, 3번 코드(혹은 아래의 코드)를 삽입합니다.
이때 티스토리 주소 뒤에 /guestbook페이지를 지정해주면 되겠지요?
그리고 방명록은 페이지가 하나밖에 없으니 [##_article_rep_link_##]도 필요없겠고요.
_________________________________________________________________________________
<!-- facebook 방명록 시작 -->
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<fb:comments href="http://*****.tistory.com/guestbook" num_posts="7" width="500"
colorscheme="dark"></fb:comments>
<!-- facebook 방명록 close -->
--------------------------------------------------------------------------------

그럼 요렇게 출력됩니당~~~ 수고하셨어요 ^^
'Resource' 카테고리의 다른 글
| 구글의 애널리틱스 설치하기 (0) | 2014.01.10 |
|---|---|
| 워드프레스 플러그인들 (0) | 2014.01.09 |
| 스크롤바 숨기기/자동 (0) | 2013.12.01 |
| http://www.designlog.org (0) | 2013.12.01 |
| 에디트 플러스에서 중국어 간자체와 일본어 사용법 (0) | 2013.10.27 |
- Total
- Today
- Yesterday
- 워드프레스
- 무료스킨
- 마켓플레이스
- 플러그인
- 제이쿼리
- 아이프레임
- 웹표준
- 모바일 웹
- HTML5
- 창업
- 2013
- 포스코
- jquery
- 마케팅
- 벤처
- 쿼크모드
- 모바일웹
- Adobe
- 뮤직컬
- CSS3
- 모터스포츠
- CSS
- 티스토리
- 무료
- 자바스크립트
- 마이크로소프트
- 모바일
- 소치올림픽
- 세미나
- 태그를 입력해 주세요.
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |




